DevExpress怎么旋转表头,DevExpress怎么移除阴影是很多在使用DevExpress进行用户界面设计时经常遇到的两个细节问题。前者常用于在数据列较多、空间紧凑的表格布局中提升可读性,后者则更多用于美化界面,减少不必要的视觉干扰或突出重要元素。要想在项目中更灵活地掌控这些视觉细节,必须深入理解DevExpress提供的相关属性和样式控制机制。

一、DevExpress怎么旋转表头
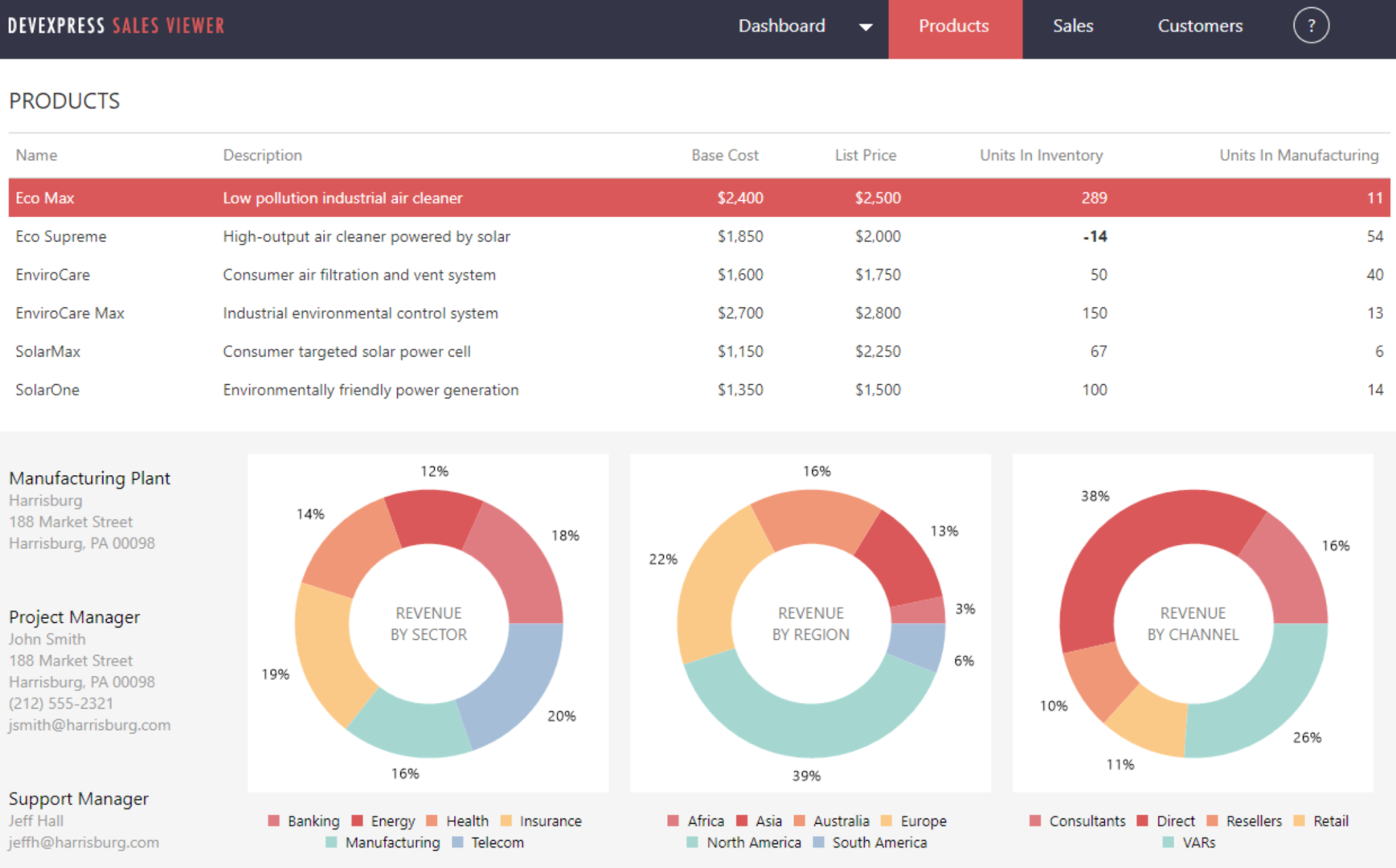
在使用DevExpress的GridControl控件时,表头默认是水平排列的。但如果列标题过长,或者需要节省表格的横向空间,将表头文字旋转呈垂直样式是一个有效的优化方案。
1.利用Appearance设置自定义绘图
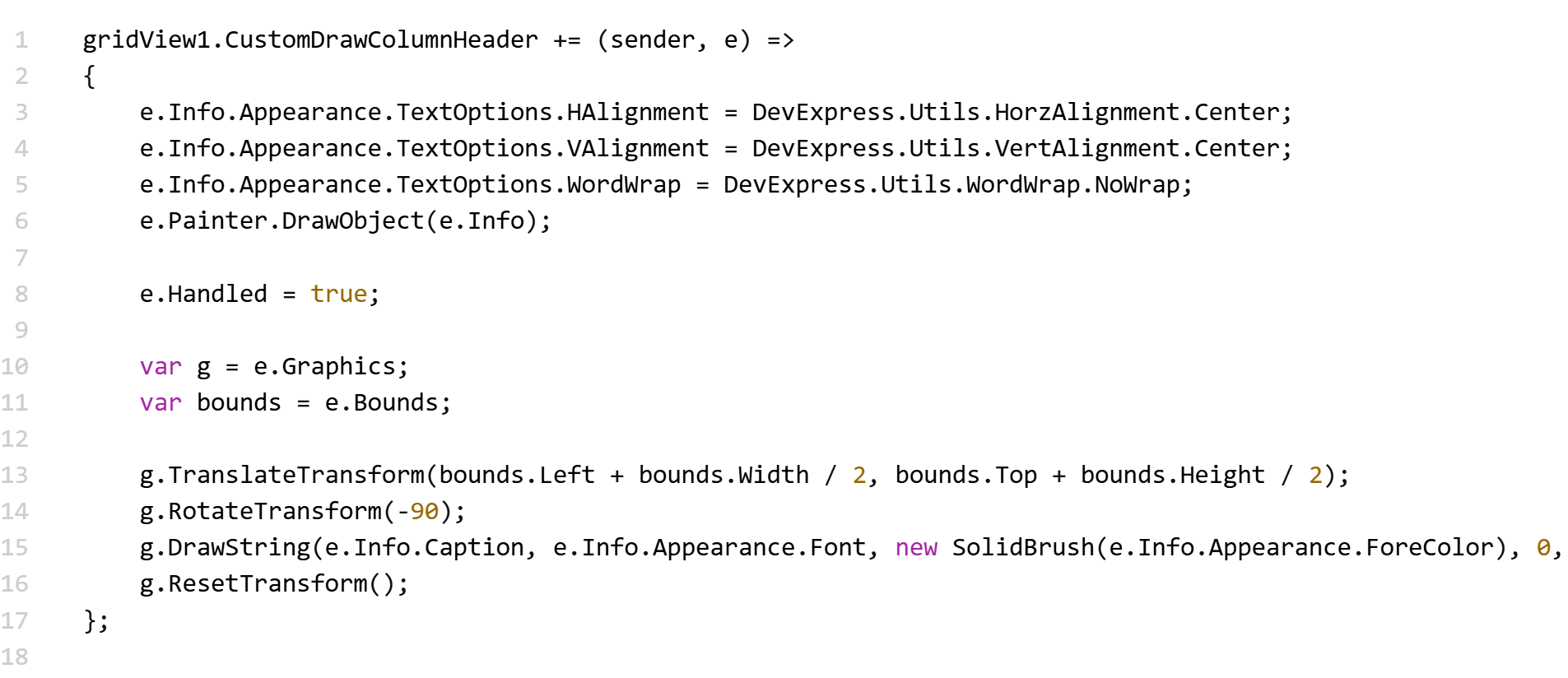
DevExpress没有直接提供表头旋转的可视化选项,但可以通过自定义绘图事件来实现:

这段代码在每次绘制表头时将文字旋转了90度,并绘制到合适的位置,从而达到垂直表头的效果。
2.控制高度避免被截断
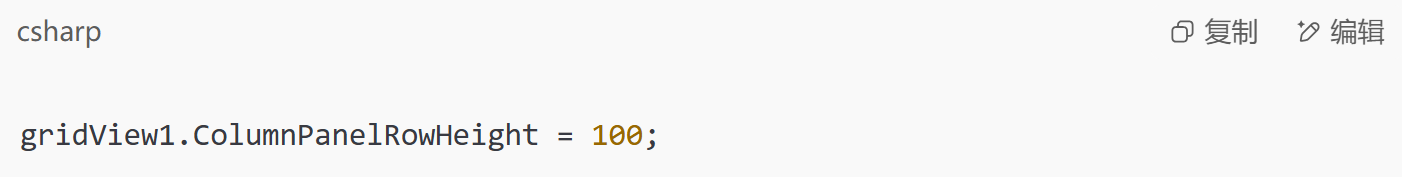
旋转后的表头高度需配合调整:

这个设置确保表头区域有足够的空间展示完整的旋转文字,不至于被裁剪。
3.限制表格样式自动变化
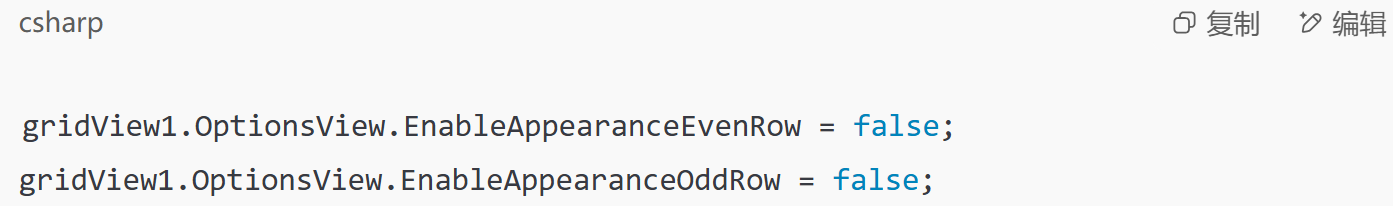
要禁用自动样式干扰,建议设置:

以便保持你自定义的表头旋转风格不被其它样式所覆盖。
4.多语言和动态切换的兼容性处理
当表头文字来自资源文件或多语言设置时,注意不要在绘图事件中写死文字,而是调用:

这样能自动适配不同语言内容。

二、DevExpress怎么移除阴影
DevExpress控件默认带有丰富的视觉效果,其中包括控件边缘、窗体、弹出菜单等处的阴影。虽然这些阴影增强了视觉层级感,但在某些扁平化设计风格或打印需求中,去除阴影是必要的。
1.移除窗体阴影(用于XtraForm)
DevExpress的`XtraForm`组件会自动添加窗口阴影,若不需要:

这种方式关闭了窗体默认皮肤,自然也去掉了阴影。
2.去除控件边缘阴影(如PanelControl、GroupControl)
很多容器控件(如`PanelControl`)会带有外部边框与阴影,可以通过外观设置关闭:

此外,还可进一步设置`BorderStyle=NoBorder`,完全移除外框。
3.Popup菜单和ToolTip的阴影取消
如需禁用弹出菜单的阴影,可通过以下方式:

ToolTip控件阴影可通过`ToolTipController`统一配置:

4.全局外观样式统一去阴影
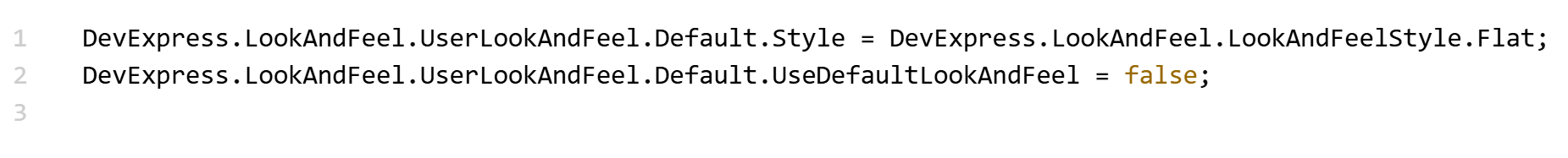
可以在应用启动时通过设置默认外观样式达到统一效果:

这样所有默认使用的控件都将不显示阴影及3D效果。
三、扩展内容:DevExpress怎么实现扁平化界面风格
为了更贴近现代UI趋势,很多开发者会追求更简洁、纯粹的界面风格,这时可以借助DevExpress的扁平化支持进一步统一界面外观。
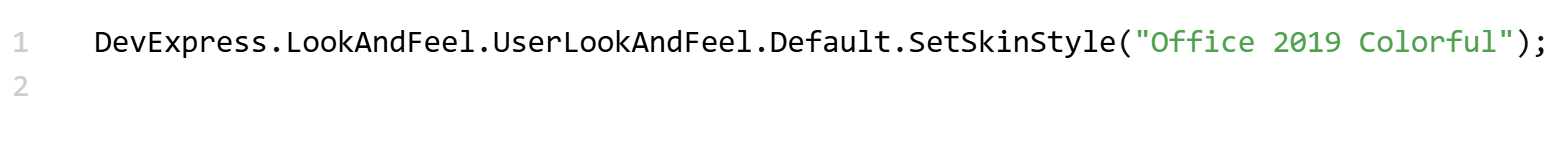
1.使用SkinManager选择“Office 2019”或“Visual Studio 2019”主题
这些内置皮肤采用了较少的阴影、简洁的颜色块,非常适合扁平化设计需求。

2.全局取消所有控件的3D边框
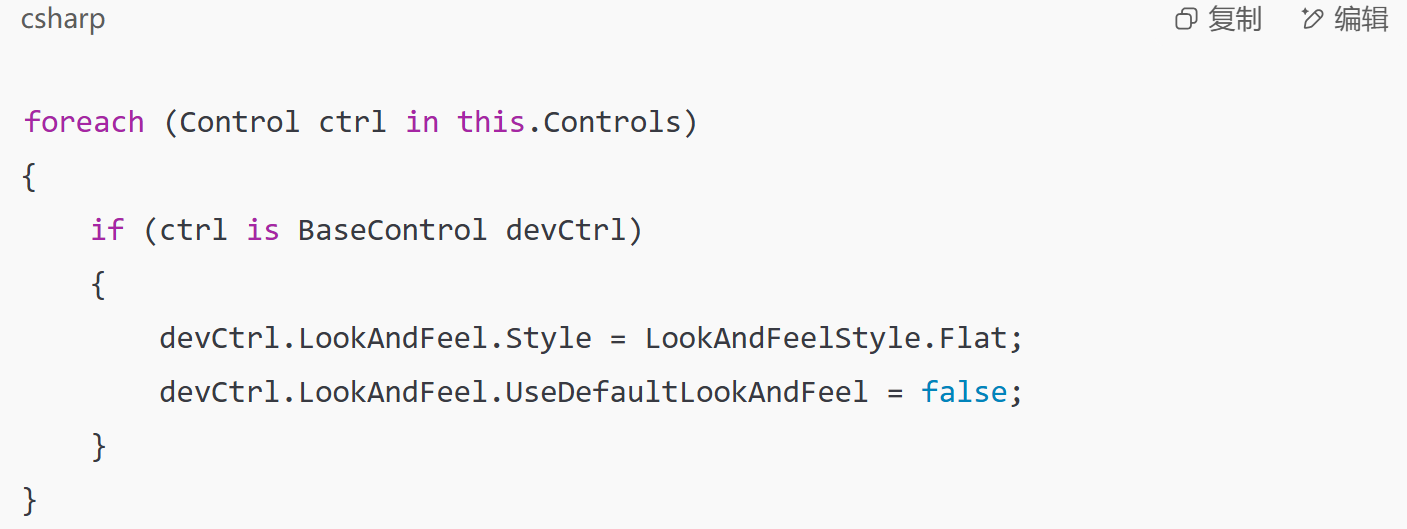
通过以下代码批量设置控件边框:

3.GridControl样式自定义简洁样式
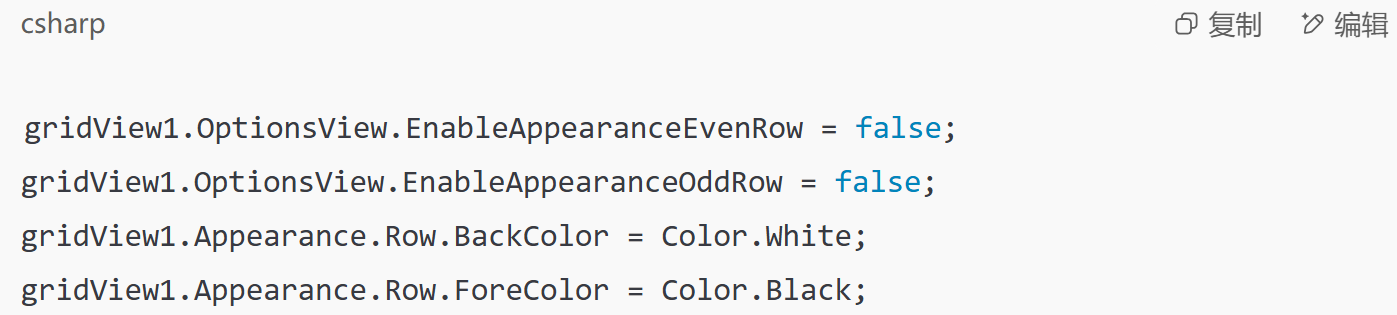
表格控件的行样式、选中颜色等也可自定义:

4.利用SkinEditor做深度定制
DevExpress官方提供了SkinEditor工具,可修改控件各部位的阴影值、边框宽度、透明度等,适合对美术风格有更高要求的开发者。

总结
理解DevExpress怎么旋转表头,DevExpress怎么移除阴影的操作细节,不仅能帮助你构建更清晰紧凑的数据表格,也能实现更符合现代审美的界面布局。无论是通过自定义绘图旋转表头,还是在视觉层级上清除不必要的阴影效果,DevExpress都提供了足够的灵活性来满足不同项目需求。深入掌握这些技巧,将使你的界面设计既专业又美观。

