怎样用DevExpress设计表单界面DevExpress如何设计报表是许多.NET开发者在构建业务系统时反复碰到的核心问题。无论是用于管理后台的表单模块,还是用于数据导出的打印报表,DevExpress都提供了高度可配置且易于使用的工具,帮助开发者快速实现专业且美观的界面。理解并熟练掌握这两个功能模块,将极大提升软件项目的用户体验与开发效率。

一、怎样用DevExpress设计表单界面
无论是WinForms还是WPF平台,DevExpress都提供了种类丰富的控件库,能够支持开发者构建功能完善、界面风格一致的表单应用。在WinForms开发中,常见的表单应用场景包括信息录入、数据查询、内容编辑以及流程审批等功能模块的设计与实现。
1.布局控件的使用
表单界面的可维护性与美观程度很大程度上取决于布局。`LayoutControl`是DevExpress推荐的表单布局工具,支持拖拽、自动对齐、嵌套布局等功能。使用方式如下:
拖入`LayoutControl`到窗体中;
在控件容器中添加`TextEdit`、`ComboBoxEdit`、`CheckEdit`等输入控件;
在右键菜单中选择“自适应布局”以统一控件间距;
设置每个控件的`LayoutItem.Text`属性作为字段标签。
2.表单验证机制
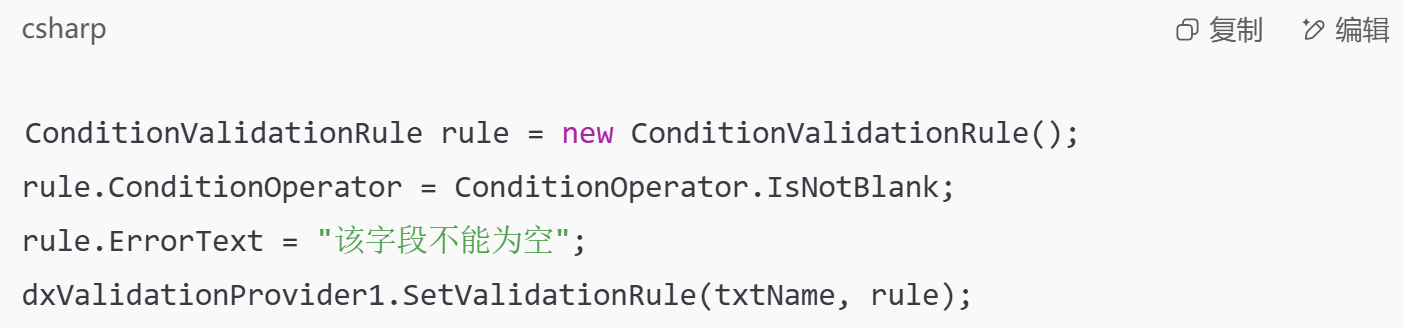
DevExpress内置`DXValidationProvider`控件可为输入项添加规则验证,避免提交空值或格式错误。例如:

这段代码确保`txtName`不可为空,并在验证失败时弹出提示。
3.表单风格一致性设置
通过设置`LookAndFeel`属性,整个表单界面可统一风格,例如设置为扁平化风格:

4.控件组的组织方式
使用`GroupControl`或`TabbedControlGroup`可将不同字段分组,增强表单结构清晰度。例如将“基本信息”与“联系信息”分在两个标签页中。
5.提交按钮与数据绑定处理
通常通过`SimpleButton`搭配事件,如:

数据可直接绑定,也可以封装进ViewModel进行后续处理。

二、DevExpress如何设计报表
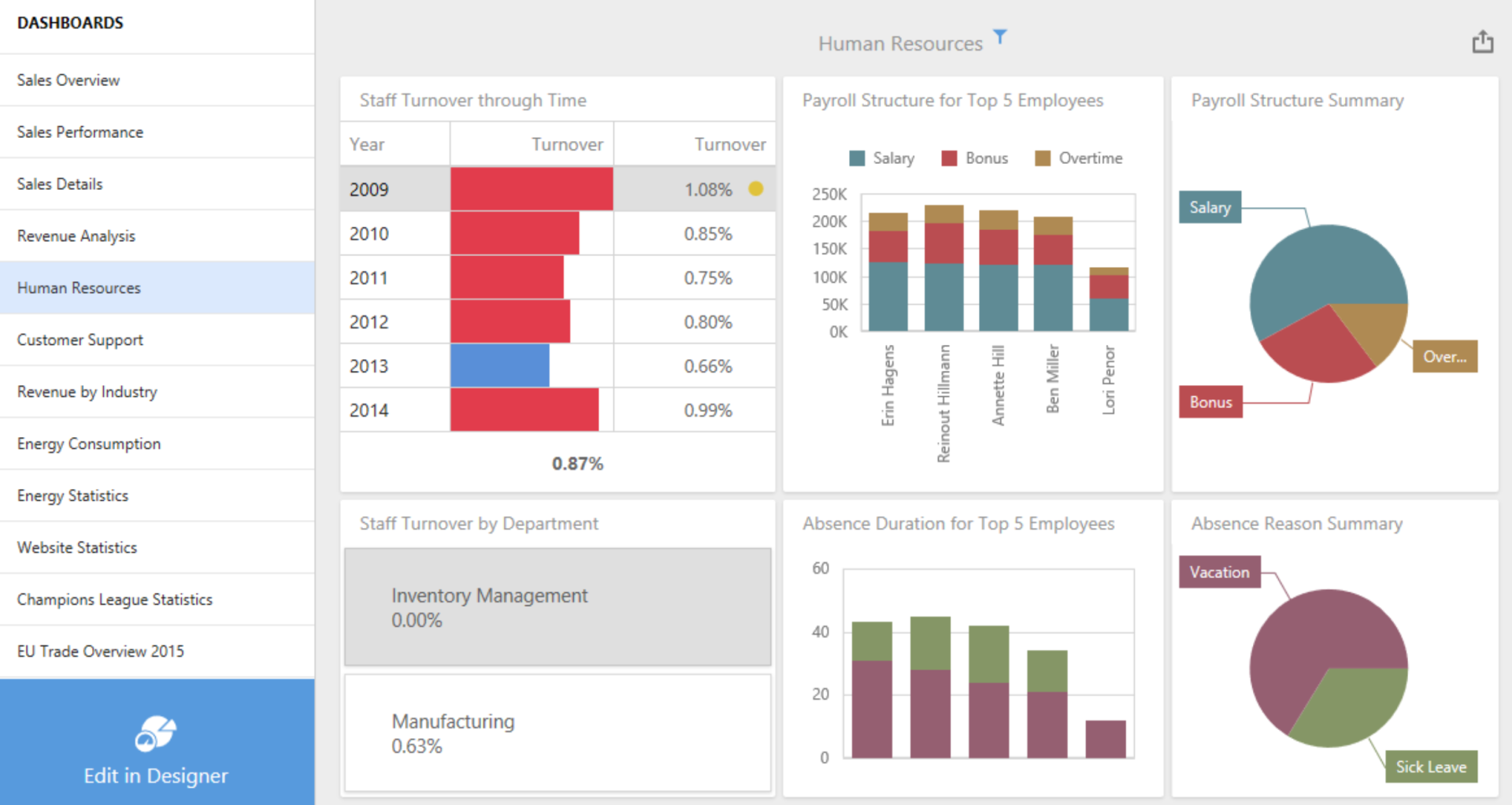
除了表单,DevExpress提供的`XtraReport`报表工具可满足从简单列表到复杂主从结构报表的生成需求,广泛用于发票打印、对账单、分析图表等模块。
1.创建报表模板
在项目中添加一个新的`XtraReport`项目文件,会自动生成一个报表设计器。常用报表结构包括`ReportHeader`、`Detail`和`ReportFooter`区域。
`ReportHeader`:放置公司Logo、报表标题、生成时间;
`Detail`:绑定数据源字段,循环输出明细;
`ReportFooter`:用于总计、签名栏等内容。
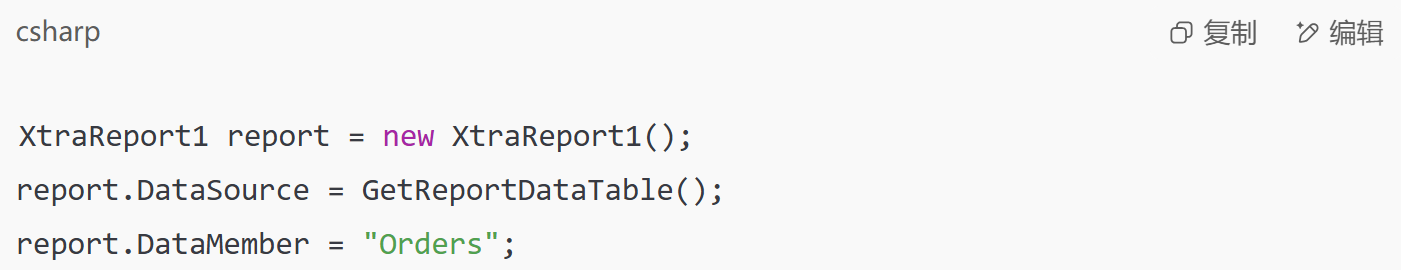
2.数据源绑定方式
DevExpress支持绑定对象、DataTable、LINQ等多种数据源。以DataTable为例:

也可以绑定复杂对象列表,如`List
3.报表控件配置技巧
使用`XRLabel`显示文字字段;
使用`XRTable`生成明细表格;
使用`XRPictureBox`显示图片Logo;
使用`XRChart`展示统计图。
4.参数设置与筛选器
可在设计器中添加报表参数(如起始时间、部门名),并在运行时报表中通过传参过滤内容:

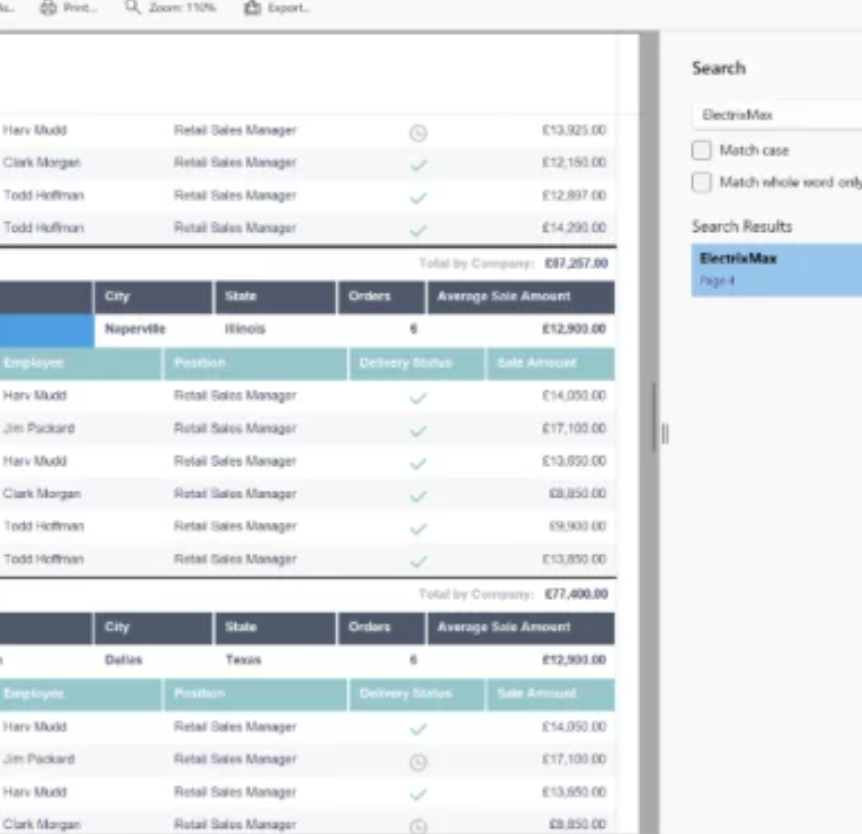
5.打印与导出报表
DevExpress报表支持导出为PDF、Excel、Word等格式,也支持直接打印:


三、DevExpress主题风格与用户体验优化
除了基本的表单与报表功能,DevExpress还特别强调用户界面的美观与一致性。通过主题切换、字体设置、响应式调整等方式,能进一步提升系统的可用性。
1.动态主题切换
可使用`SkinManager`在运行时切换皮肤:

配合菜单或设置页,用户可自行切换风格。
2.高分屏DPI适配
为了适应不同分辨率的显示器,DevExpress支持DPI感知布局。在项目属性中启用`PerMonitorV2 DPI`模式,控件会自动适配缩放比例。
3.表单与报表风格一致性建议
建议表单界面与报表在字体、颜色、边框等方面保持一致,形成统一视觉语言。例如使用相同字体(如Segoe UI)、配色方案、按钮样式。
4.多语言与国际化支持
DevExpress支持资源文件与本地化字符串处理,方便项目国际化。可使用`Localizer.Active`进行语言切换:

总结
无论是处理“怎样用DevExpress设计表单界面DevExpress如何设计报表”的问题,还是延伸到界面风格一致性、主题控制等方面,DevExpress都提供了一整套成熟的解决方案。掌握这些能力,将帮助开发者在构建企业系统时,打造出功能完整、体验优秀的用户界面和数据呈现模块。

