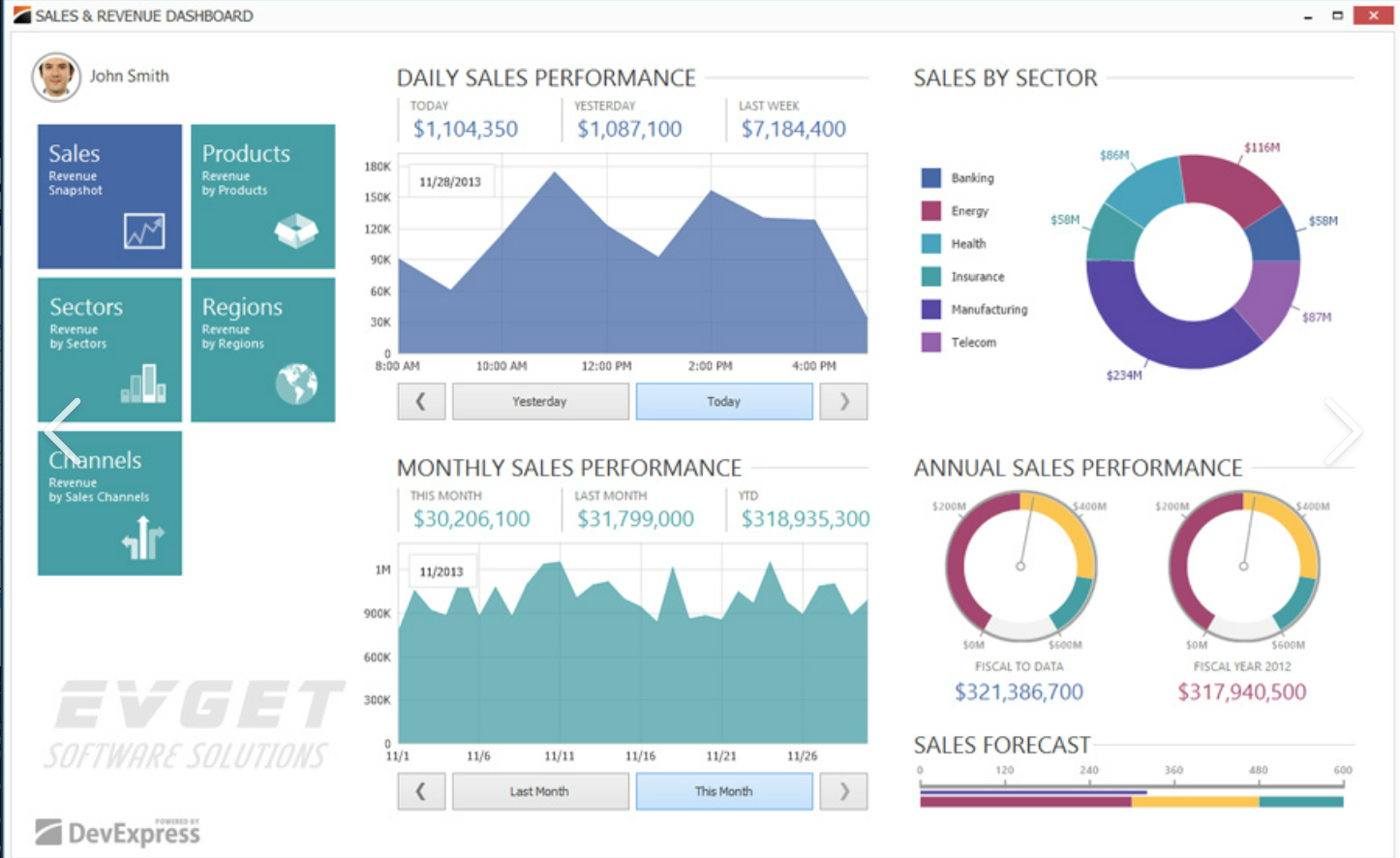
在现代企业级开发中,DevExpressChartControl组件广泛应用于数据可视化展示,如KPI面板、实时监控、统计分析等场景。其支持多种图表类型、交互操作和自定义样式,深受.NET开发者青睐。然而,实际使用过程中,图表显示异常与图表联动机制配置不当,往往成为影响最终可视化体验的主要问题点。本文围绕“DevExpress图表显示异常DevExpress图表联动怎么做”两个核心主题展开详细探讨,结合典型场景与实际操作,深入解析DevExpress图表系统中的逻辑机制与性能优化策略。
一、DevExpress图表显示异常
图表显示异常是使用ChartControl过程中常见问题,表现形式多样,包括图表不渲染、数据不更新、坐标轴错乱、颜色丢失、文字重叠等。引发这些问题的原因既可能是数据源结构问题,也可能是控件属性设置或事件逻辑错误。
1.图表空白或数据未渲染
-常见原因是未正确设置数据源或绑定字段名称不一致。应确保`Series.DataSource`、`Series.Argument DataMember`和`Series.Value Data Members`正确指向对应字段;

-若使用的是动态数据结构(如DataTable),需保证字段区分大小写一致,避免因拼写错误导致数据未读取;
-开启调试时可使用`chartControl.Series[0].Points.Count`验证数据是否成功绑定。
2.图表坐标轴显示异常
-坐标轴错位、范围不合理,常见于手动设置`AxisX.WholeRange`或`AxisY.VisualRange`导致图表被强行压缩;
-若启用多个坐标轴(SecondaryAxis),需确保其关联关系正确,如通过`Series.View.AxisX`显式指定坐标轴对象;
-时间类型数据应统一转换为`DateTime`类型,避免数值轴与时间轴混淆。
3.图例、标签、颜色错乱
-图例不显示可能是`Legend.Visibility`被意外设置为False,或`Series.ShowInLegend`被禁用;
-标签重叠问题可通过`ResolveOverlappingOptions`设置解决,如启用`AllowHideOverlapped`和`AllowRotate`;
-柱状图颜色失效通常是因为未启用`ColorEach`,或默认调色板未正确载入。可以通过`SeriesView.Color=Color.Red;`强制设色。
4.刷新逻辑未触发
-动态更新图表但页面未刷新的场景,应调用`chartControl.RefreshData()`或`chartControl.Invalidate()`强制重绘;
-若数据源是绑定至BindingSource等中间对象,需调用其`ResetBindings(false)`保证UI层同步更新。
5.多图表并列导致资源冲突
-在面板中使用多个图表控件时,应注意避免数据源共享而未分离逻辑控制,尤其在`OnLoad`中重复初始化控件实例时易导致渲染混乱;
-建议为每个图表配置独立Series、坐标轴与样式对象,并在控件Dispose阶段手动释放资源防止残留。
二、DevExpress图表联动怎么做
图表联动是提升数据可视化交互体验的关键方式,常见于主从图表联动、地图与图表联动、图表与Grid控件联动等应用场景。DevExpress提供丰富的事件机制与API接口,实现灵活多样的数据同步与交互效果。
1.多图表之间数据交互联动
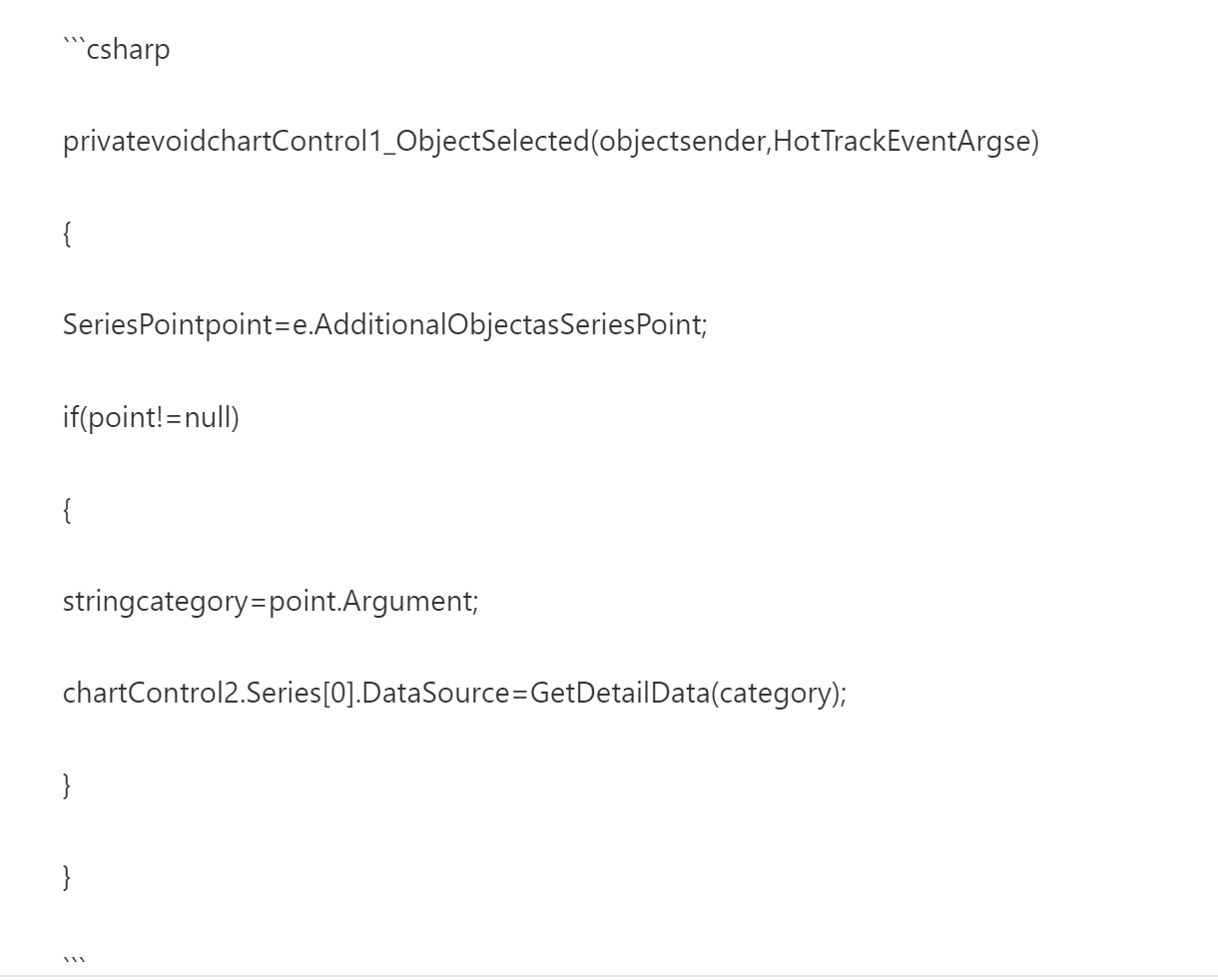
-可通过点击主图表数据点(SeriesPoint)触发事件,在子图表中动态更新其数据源或筛选条件:

-建议在子图表更新前使用`BeginUpdate()`与`EndUpdate()`包裹操作,提高效率并避免闪烁。
2.图表与GridControl数据联动
-常用于选择表格中某一行时,在图表中高亮对应柱条或折线点;
-通过GridView的`FocusedRowChanged`事件获取当前行值,更新图表的`CustomDrawSeriesPoint`样式,实现视觉联动;
-或在图表点击数据点时,反向设置GridControl焦点行位置,实现双向绑定。
3.图表与控件(如ComboBox、DateEdit)联动过滤
-利用UI控件作为图表筛选条件输入端,根据用户选择动态调整数据加载逻辑;
-结合`LinqToDataSet`或SQL参数绑定机制,在数据源侧实现按需查询,提升性能与响应速度;
4.图表内部联动:缩略图与主图联动

-可创建主图与子图构成主视图+时间轴的布局,时间轴使用`RangeControl`或小图呈现全局范围;
-设置主图的`VisualRange`与缩略图交互联动,实现“放大镜”功能;
5.支持交互操作的样式反馈
-可启用`HotTracking`功能实现鼠标悬停高亮,或在`MouseMove`中捕捉坐标点并显示详细数据;
-对于移动端应用,可结合手势识别事件实现拖动缩放、双击放大等交互效果。
三、如何提升DevExpress图表在高并发数据环境下的响应能力?
在实时监控、金融行情、设备传感等场景中,图表需要处理高速变化的大数据量,如何保证图表在刷新频繁、交互复杂情况下仍然流畅,是性能优化的关键。
1.采用轻量化数据结构与分页加载机制
-尽量避免一次性绑定过大数据源(如上万条数据),建议只保留最新N条数据并循环替换旧数据;
-使用`ObservableCollection`管理数据变化,配合队列结构保持一定窗口内的数据可视性。
2.关闭不必要的动画与特效
-在高频更新场景下,应禁用`Animation`相关属性,如`SeriesView.Animation`、`EnableSeriesPointAnimation`等,以减少GPU负担;
-图例、标签、阴影等视觉特效也应视场景关闭以提升绘制速度。
3.使用异步处理与线程分离
-数据采集与图表UI应放在不同线程处理,使用`Invoke()`或`BeginInvoke()`更新UI,避免主线程阻塞导致卡顿;
-DevExpress支持`BeginInvokeOnUIThread`等扩展方法保障线程安全更新。

4.合理设置刷新间隔与重绘节流机制
-控制刷新频率(如每500ms刷新一次),使用定时器节流图表更新逻辑,避免数据过于密集造成视觉疲劳;
-实施条件更新,如数据变化大于阈值才触发图表更新逻辑,减少冗余绘制。
5.图表性能调优工具的辅助分析
-使用VisualStudioDiagnosticTools监控UI线程帧率与UI阻塞点,结合`ChartControl.PerformLayoutTime`性能日志指标分析瓶颈位置;
-对于多控件并列场景,可在后台模拟数据源环境进行压力测试,验证图表承载能力与极限状态。
总结
通过本文对“DevExpress图表显示异常DevExpress图表联动怎么做”的系统梳理,不难看出,DevExpress图表系统虽然功能强大,但也需要开发者在数据绑定、样式配置、事件逻辑、性能优化等多个维度下细致控制。只有深刻理解其组件架构、事件驱动机制与绘图流程,才能构建出稳定、高效、可交互性强的图表系统。未来随着图形硬件加速、WebAssembly图表渲染以及AI辅助数据可视化的引入,DevExpress在数据展示上的技术潜力还将不断延伸。

