在Windows桌面应用开发中,DevExpress控件库以其丰富的主题样式支持,帮助开发者快速构建美观统一的用户界面。本文将围绕这两大方向展开详细解析,结合主题管理工具、代码配置及高级自定义技巧,提供系统化的实现方案,并延伸探讨主题兼容性优化问题,助力开发者打造兼具专业性与个性化的应用界面。
一、DevExpress主题样式怎么修改
DevExpress提供了多种主题修改方式,从可视化工具到代码配置,支持开发者根据需求快速调整主题的颜色、字体、边框等视觉元素。
1.使用ThemeManager切换预设主题
DevExpress内置了数十种预设主题(如Office2019、FluentDesign、Metropolis等),通过`ThemeManager`组件可快速应用并修改基础样式:
局主题应用
在窗体或应用程序启动时,通过`ThemeManager.SetThemeName()`方法设置全局主题,例如:

题细节调整
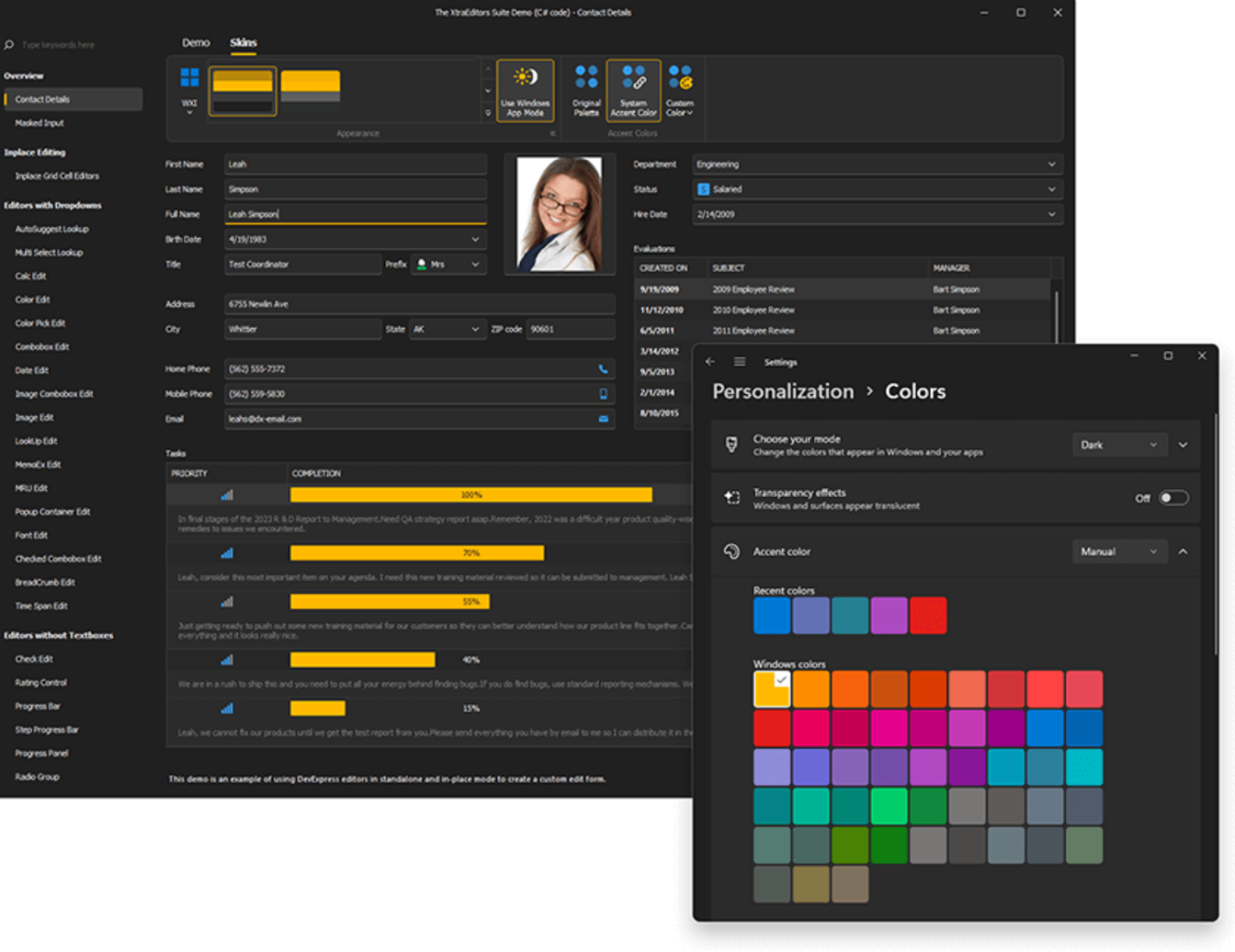
打开`ThemeEditor`工具(可通过DevExpress安装目录或VisualStudio插件启动),选择目标主题后,可针对不同控件类别(如按钮、文本框、表格)的外观进行可视化修改:
颜色方案:在“调色板”选项卡中调整基础色(如主色、强调色、背景色),支持通过色轮、RGB值或Hex代码精确设置;
字体样式:在“字体”选项卡中修改控件字体(如默认字体、标题字体),可设置字体名称、大小、粗细及文本渲染效果;
边框与阴影:在“元素样式”中调整控件边框宽度、圆角半径、阴影偏移量,例如将按钮边框从直角改为5像素圆角。

2.针对特定控件的样式覆盖
若需单独修改某个控件的样式(如让某按钮显示为红色,与主题默认颜色不同),可通过以下步骤实现:
式控制器绑定
为控件添加`StyleController`,并设置`LookAndFeel.StyleMode`为`UltraFlat`或`Skin`,例如:

定义外观属性
直接修改控件的外观属性,如`ForeColor`(前景色)、`BackColor`(背景色)、`BorderStyle`(边框样式)。对于表格控件(如GridControl),可通过`Appearance`集合设置不同状态(正常、悬停、按下)的样式:

3.动态切换主题与样式
通过代码实现主题的动态切换(如用户点击按钮切换深色/浅色主题),并保存用户偏好:
题切换逻辑

式实时更新
对于自定义样式,可通过`Refresh()`方法或重新绑定`StyleController`确保控件样式实时刷新,避免出现显示缓存问题。
二、DevExpress主题如何自定义
当预设主题无法满足需求时,需通过自定义主题实现完全个性化的界面设计,涵盖从基础颜色方案到复杂控件元素的重新定义。
1.创建自定义主题的准备工作
制基础主题
在`ThemeEditor`中选择与需求最接近的预设主题(如`Base`主题),通过“另存为”创建副本,作为自定义主题的起点,避免从零开始设计的复杂性。
解主题结构
DevExpress主题文件(.theme)本质是XML格式,包含颜色、字体、画笔等样式定义,存储于`C:\Users\<用户>\AppData\Roaming\DevExpress\Themes`目录或项目资源中。核心节点包括:

`
`
`
2.深度自定义主题元素
色方案设计
在`ThemeEditor`的“颜色方案”模块中,针对不同元素类别(如`WindowBackground`、`ControlText`、`HighlightColor`)进行修改:
主色与辅助色:主色建议选择品牌色(如企业LOGO主色调),辅助色用于强调关键操作(如按钮悬停、错误提示);
对比度优化:通过在线工具(如WebAIM对比度检查器)确保文本与背景的对比度符合WCAG标准(建议至少4.5:1),提升可读性。
件元素样式重定义
以`Button`控件为例,在`ElementDescriptors`中找到对应的`Button`元素,修改其`Background`(背景)、`Border`(边框)、`TextColor`(文本颜色)属性:
正常状态:设置背景为渐变色(如从#0072FF到#0056B3),边框宽度1像素,文本颜色白色;
按下状态:背景色调整为#0056B3,边框颜色加深,添加1像素内阴影增强立体感;
禁用状态:背景色设为#E0E0E0,文本颜色设为#999999,模拟不可操作状态。
3.高级自定义技巧

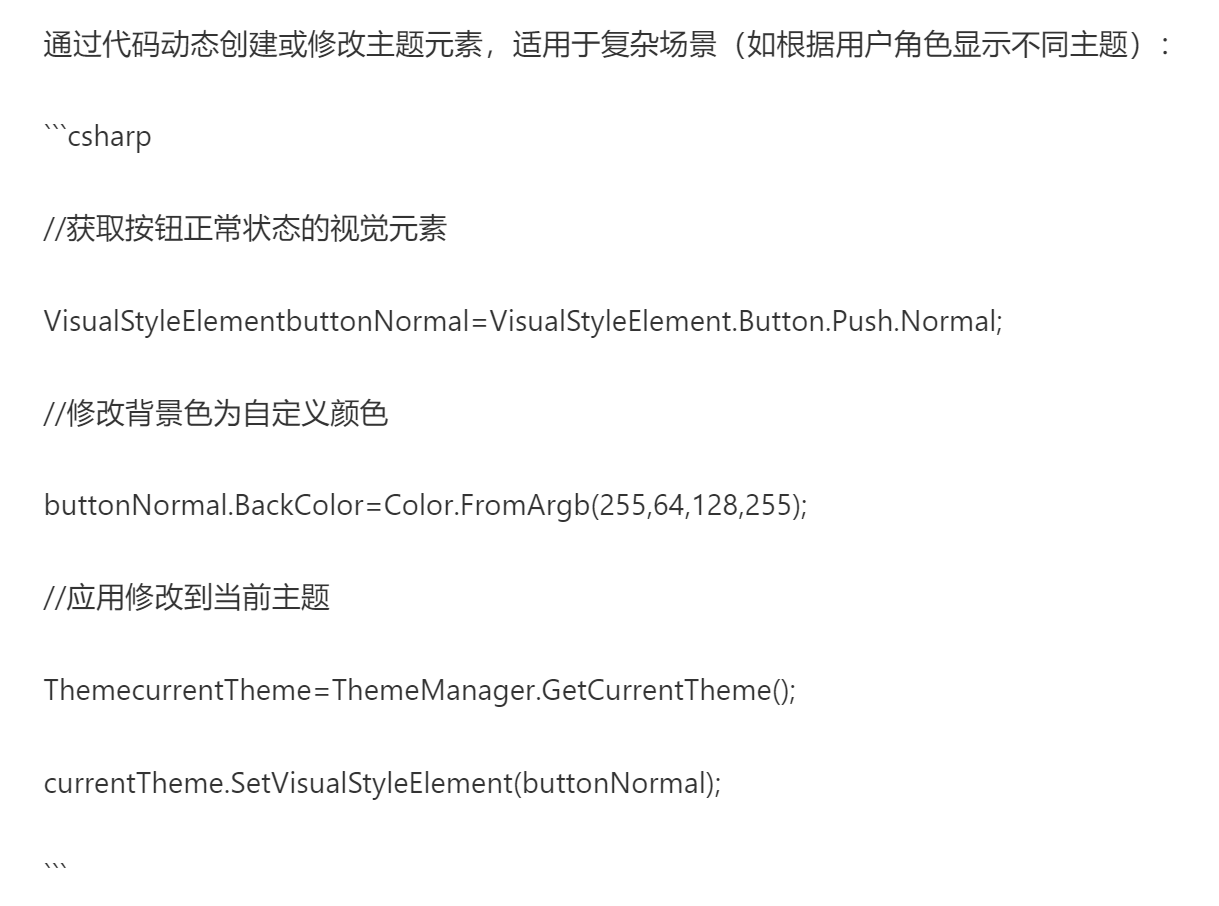
用VisualStyleElement类

定义字体方案
创建`FontDescriptor`对象,定义不同场景下的字体(如界面默认字体为“微软雅黑”,标题字体为“思源黑体”),并关联到主题的`FontTable`中,确保全局字体统一。
三、如何确保自定义主题在多控件上的兼容性
自定义主题时,不同控件可能因样式继承关系出现显示不一致,需通过以下方法确保兼容性:
1.统一基础样式定义
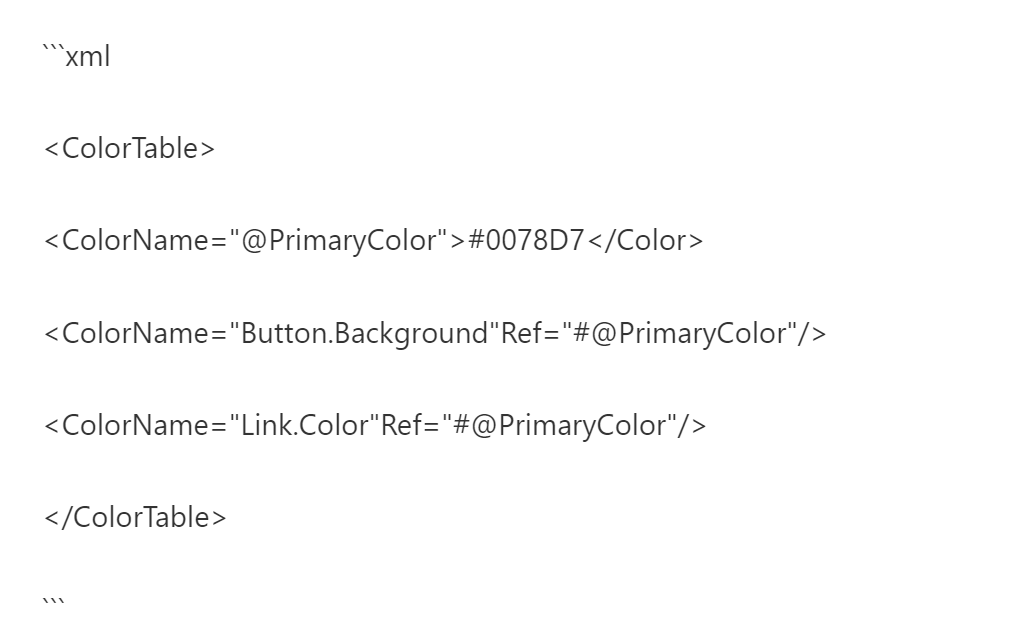
享颜色与字体
在主题的`

级化样式继承
利用DevExpress的样式继承机制,父控件的样式会自动应用于子控件(如窗体样式影响内部所有按钮、文本框),需确保基础层(如`Window`、`Container`)的样式定义准确,减少子控件的重复设置。
2.多控件测试与调试
控件库遍历测试
在自定义主题完成后,创建包含所有常用控件(按钮、表格、下拉框、对话框、图表等)的测试窗体,逐一检查显示效果,重点关注:
边框与圆角是否统一;
鼠标悬停、按下状态的反馈是否一致;
文本换行、溢出处理是否符合预期。
端场景验证
测试控件在禁用状态、错误状态、加载状态下的样式表现,例如:
禁用按钮的透明度是否设置为60%(建议值);
错误提示文本是否显示为红色,并带有警示图标;
加载中的控件是否显示正确的等待样式(如旋转动画、模糊效果)。
3.兼容性问题修复
突解决
若某控件样式未按预期显示,可通过DevExpress的`StyleInspector`工具(在运行时按下`Ctrl+Shift+Alt+S`)定位具体元素的样式定义,检查是否存在优先级更高的局部样式覆盖全局主题设置。

本兼容性
不同DevExpress版本的主题结构可能略有差异,自定义主题时需在目标版本环境中进行,并通过`ThemeConverter`工具将旧版本主题转换为当前版本兼容格式。
总结
DevExpress主题样式的修改与自定义,本质是通过预设主题的快速调整或深度定制,实现界面视觉的统一与个性化。修改主题时,可借助ThemeManager与ThemeEditor快速调整全局或局部样式,结合代码实现动态切换与控件级样式覆盖;自定义主题则需从基础颜色方案入手,逐步细化各控件元素的样式定义,确保视觉一致性。延伸的兼容性优化环节,通过统一样式定义与多控件测试,避免因样式冲突导致的显示问题。

